Learn How to add an extra B:section in your Blog template and also learn to add 125×125 ad banners !
I noticed that most of my readers are asking me How to add 125 x 125 ads section in Blogger templates. We know that to add a widget we need b:section with add page elements function enabled. So in this post I will tell you how to add b:section in your Blogger template and how to add CSS code to suit that b:section.
So with this hack you can add any widget you want. And I will also make a note on Adding 125 x 125 Page Element.
Lets start :
Adding b:section to Blog sidebar :
Step 1 : Sign in to Your Blogger account and got to Layout section of your Blog. Then Navigate to Edit HTML sub tab.
Step 2 : If your template possess two Columns in Right sidebar and if you want to add an Subscription form or 125 x 125 ad section above those two columns then do this step.

Search this tag or similar
<div id=’sidebar-right’> <b:section class=’sidebar-right’ id=’sidebar-right’ preferred=’yes’>
The id can be different , so please paste the following code just above the sidebar section of your Blog.
<div id=’sidebar2′>
<b:section class=’sidebar2′ id=’sidebar2′ preferred=’yes’>
</b:section></div>
So Now we have added the b:section code needed to add more widgets. Then we need to add css code for that b:section
#sidebar2 {
float : right;
margin-left:4px; width : 415px; background:#ffffff;
font : 11px Verdana;
}
#sidebar2 .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#sidebar2 .widget h2, #sidebar2 h2 {padding-left: 10px;
text-align:center;padding-left: 18px;
font: 12px/34px “Georgia”, Verdana;
text-transform: uppercase;
color: #ffffff;
background: url(”http://i263.photobucket.com/albums/ii150/mohamedrias/sidebar_title-2.gif“) repeat;font-weight:bold;
}
#sidebar2 a {
color: #969696;
font-size : 12px;
text-decoration : none;
}
#sidebar2 a:hover {
color: #969696;
text-decoration : none;
}
#sidebar2 ul {
border : medium none;
margin : 7px;
padding : 0;
}
#sidebar2 ul li {
list-style-type : none;
border-bottom : 1px dotted #87581f;
margin : 0;
background-position : 0% 100%;
padding-left : 8px;
padding-right : 10px;
line-height : 15px;
padding-top : 5px;
padding-bottom : 5px;
}
#sidebar2 ul li a {
text-decoration: none; background: url(http://i263.photobucket.com/albums/ii150/mohamedrias/side_li_bullet.gif) no-repeat; padding:0 0 0 12px;color: #87581f;
}
please edit the text in green to suit your Blogger template.
So we have successfully added the b:section and css codings required.
Now navigate to Layout section of your blog and there you will see a new ” Add page Elements ” link just above the sidebar.
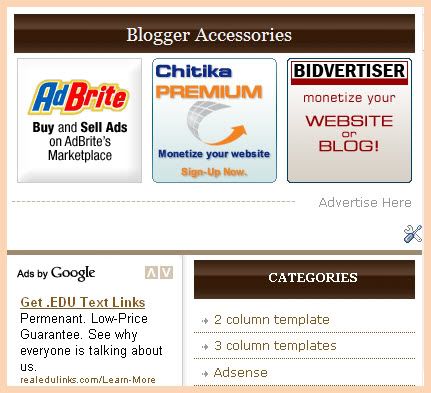
If you are planning to add 125 x 125 ad section then click add page element link. there select add HTML/ JAVASCRIPT page widget and insert the below code over there.
<div class=”sidebar-ads”>
<div class=”sidebar-banner”><a href=”#“>
<img border=”0″ src=”http://i263.photobucket.com/albums/ii150/mohamedrias/banner_125×125.jpg “/></a></div>
<div class=”sidebar-banner”><a style=”text-decoration: none;” href=”#”><img border=”0″ src=”http://i263.photobucket.com/albums/ii150/mohamedrias/banner_125×125.jpg” /></a></div>
<div class=”sidebar-banner”><a style=”text-decoration: none;” href=”#“><img border=”0″ src=”http://i263.photobucket.com/albums/ii150/mohamedrias/banner_125×125.jpg” /></a></div>
<div class=”clear”></div><p><a href=”mailto:your email id” title=”Advertise Here”>Advertise Here</a></p>
</div>
After adding the code , click save widget. Then navigate to Edit HTML sub tab to add the necessary CSS code needed for this ad section
/* Sidebar – Ads */
.sidebar-ads {
float: left;
width: 410px;margin-left:5px;
margin-bottom: 5px;
}
.sidebar-banner {
padding: 5px;
float: left;
}
#sidebar2 p { background:url(http://i263.photobucket.com/albums/ii150/mohamedrias/adsdotdot-1.gif) no-repeat center left; margin-top:5px;text-align:right;padding-right:10px;}
Edit the test in red to suit your template.

So we have successfully added the 125 x 125 ad section.![]()
Adding b:section below or above posts ( content)
Most wish to add two column b:section below main container ( posts ) . I will write about this hack soon. (Its a continuation of this hack )
If you guys need any help , please feel free to contact me mohamedrias1103@gmail.com . See you soon with new Blogger hacks.




 If you enjoyed this post, make sure you subscribe as an Reader!
If you enjoyed this post, make sure you subscribe as an Reader!








 Hi ! I am,Dan Alan,
Hi ! I am,Dan Alan,














































0 comments:
Post a Comment