If you dont want to add thumbnail image in post summary then i had an post previously on automatic read more hack for blogger,read this.
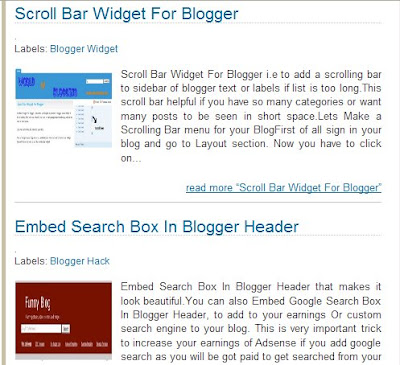
Now how to install Automatic Read More Hack For Blogger With Thumbnails Demo snapshot is below.

Lets start with its installation:-
Download this js file read-more-automatic-thumbnail.js.
Now upload it to your server and get the link of it.
Now Login to Blogger Go to Layout > Edit HTML in your Blogger dashboard and check the "expand widget templates" box.
Find the closing tag in your blog template, and paste the following section of code immediately before it:
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script src='http://your-uploaded server-link/read-more-automatic-thumbnail.js' type='text/javascript'/>
Change the red link above with the link of your where you hosted your file.
Note in above codes we can change the numeric numbers according to our need
summary_noimg = 430; is post cut height without image
summary_img = 340; is post cut height with image
img_thumb_height = 100; is thumbnail image height
img_thumb_width = 120; is thumbnail image width
Now find this code
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> read more "<data:post.title/>"</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Preview Your template if its showing thumbnail with read more hack Save it.
To show thumbnail it should have one image in your blogger posts and please upload the .js file to your server and dont forget to change the link with yours in codes to make this hack work.
I am sure everybody will love this hack for sure.
Credits:-vietwebguide





 If you enjoyed this post, make sure you subscribe as an Reader!
If you enjoyed this post, make sure you subscribe as an Reader!








 Hi ! I am,Dan Alan,
Hi ! I am,Dan Alan,














































0 comments:
Post a Comment